023 #climathon

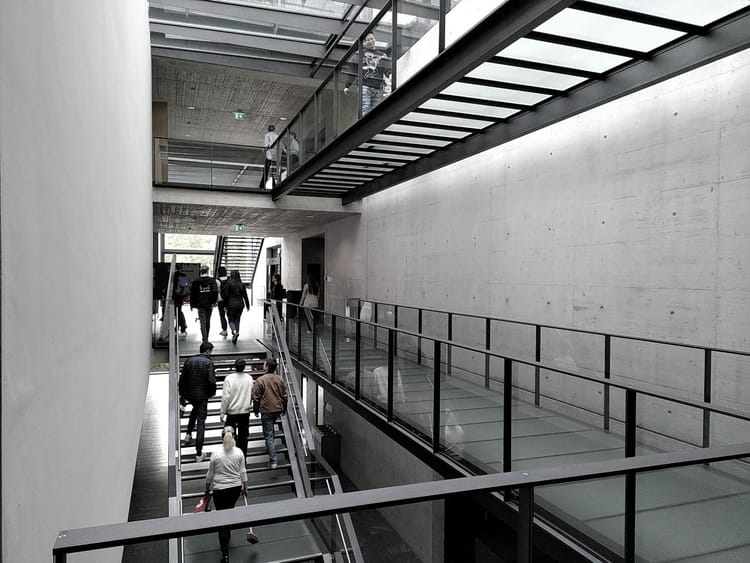
The Climathon is a global 24-hour hackathon which takes place simultaneously in multiple cities around the world. On October 28, 2016, the City of Zurich provided challenges related to local energy, food and climate change adaptation problems. The event Opendata.ch helped to run was organised by the team at Impact Hub Zurich, with over 100 people participating.
The four Challenges were presented one after the other, datasets were made available for three of them. After the first few hours of standard teambuilding and brainstorming, there were workshops organised about coding, design, hardware, business models and pitching. I was invited by the organizers to participate in the planning of this hackathon back in August, helped with the event set up and infrastructure (many thanks to Stefan@Panter for an extra-awesome WiFi), ran a workshop on app development, and provided extra coaching support on demand.
All participants were invited to join a climathonzurich Slack where channels were set up for discussing the challenges, workshops, and everything else. To the delight and annoyance of participants we also deployed an improved Dribdat platform for tracking the progress of all projects. But we set our goals higher. With lots of alpha testing from not-easily-amused Slack users, we had a (well, almost) fully conversational hackathon bot engaging with teams by the end. More on that and the spectacular Climathon projects further down.
Hacking reactive apps

Photo: startupticker.ch
I facilitated an #app-dev-workshop where we discussed finding minimal viable use cases and - by asking volunteers to pick an app and tell us what thoughts triggered them reaching for it - illustrated Human Centered Design as a defining principle for the app ecosystem. My slides from the introduction are here. Special thanks to Oliver Oswald, one of my good friends at Apps with love, for sharing pearls of wisdom for our workshop.
About half of the ~30 participants stayed for a deep dive into Facebook's React library for modern app development. We installed GitHub Desktop, the Atom.io editor (and optionally Nuclide), and forked a React starter kit to our machines. It all sounds so space age..
A lot of set up time was spent debugging Node.js issues on people's random hardware. Even two seemingly identical Macbooks were having different errors. I recommend trying nave.sh (Linux or Mac) or Homebrew (Mac) if you're having issues. And on Windows, you might as well cloud host on Azure from the get go. Our starter kit probably has some fragile dependencies, so we might have been better off starting with Facebook's tutorial.
Then everyone went off to dive into the world of app programming with React components. I was glad to hear that several people found this a useful bootstrap for their hackathon projects.
In future workshops we could aim to dig into the F8 App with the Makeitopen tutorial, though in retrospect we would have had more bang for the buck with just jQuery/Bootstrap or Angular.
Interesting workshop about basic App Development to support us, by @loleg #Climathon #Zurich
— Tscherina Janisch (@TscherinaJ) October 28, 2016
Thank you Tscherina, and all participants, who I hope will continue learning, using the Slack channel or some other means as a study group and sending in any follow-up questions!
Hello, Sodabot
At some point on Friday, it occurred to us that if Slack was our chosen platform for collaboration, with every participant registered and in a team chat, that it would make sense to connect Dribdat, our open source hackathon platform, to Slack.
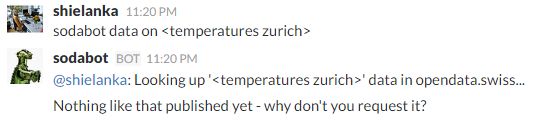
And so sodabot was born, from a primordial soup of prior Hubot experiments, one of which had the purpose of making open data searchable through a chat interface. We cleaned out all the cruft and started up Coffeescript.
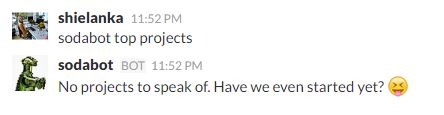
After being invited to a room, each team asked to have a dedicated one, the bot would ask if you needed help with your project. The first answers we got from users really captured the fun and magic of bot development ;)

Max (a friend and founder of @mysyns) wrote up a series of health tips especially for hackathon-goers, to which were added quirky quotes, like this one by a well known American athlete:

Once the bot was enabled in a channel, it would remind you like this every hour to check your posture, stay hydrated, and generally keep on the ball. These reminders could, of course, be stopped at any time...

Projects were then initialized in Dribdat as soon as someone in the channel explicitly told @sodabot to do so with the update command. The name of the project was taken from the name of the channel, and the channel's topic used to set a subtitle. The main content would be pulled down from a remote project page - such as a README on GitHub or Bitbucket (more on that here), once the link was shared with the bot. The project status could also be simply set:

Closer to the end of the hackathon, our dear organizers decided it would be best to ask a series of questions. For a second, I was thinking of using GitHub's Gists or a template project, but again - a friendly participant came to the rescue, insisting that the questions are communicated directly to the bot. This was done in a big rush, but Max went around and made sure people were interacting with the bot properly.

In the end, we had 20+ project submissions go through this system. It worked pretty well overall, the conversations people were trying to start with the bot being indicative of some of the expectations and issues around chatbots.

There is tons of potential to develop this further, such as coupling more closely with the event schedule, assisting with team forming, problem solving and idea sharing. Of course other bots (and we were not the only ones working on bots at the Climathon!) can also come into play - for hackathon organizers this is a playing field which will soon be another determining factor in the event's overall success.
To join in, fork and follow @sodabot on GitHub.
Climathon results
The results will be published soon on the official web site, but you'll already find several teams already broadcasting on social media - several with firm plans to continue their projects. Here are a couple examples, starting with my favorite idea for reasons obvious if you read the previous section:
Max is a personal foodie bot that does the hard work for you. Feed it with data; take a picture of your receipt or meal, in seconds it analyses and provide you with facts or suggestions on how to eat more climate friendly [...] Ask it to send you seasonal recipes every Monday or advice you on how to use your leftovers with a minimum of food waste.
Foodshelf is an app where users can offer no longer required food to their neighbors using three simple steps: take a picture of the item, post it to the virtual food shelf, and finally get in contact with your neighbor and hand out the food.
Moss is an incredible natural air filter that can improve air quality in cities by absorbing CO2, particulate matters and noxious nitrous oxides [...] An aesthetic, trendy and green solution the moss walls will raise awareness of climate change, promote sustainability, while transforming urban spaces into green oases.
#Climathon #Zurich The Moss Cape demonstrating its prototype to green and cool down the city of Zurich pic.twitter.com/VRigujMpJ9
— Meret Brotbek (@MeretBrotbek) October 29, 2016
Closing thoughts
Thanks a lot to Climate-KIC, Stadt Zürich and Impact Hub for an exiting, challenging, creative and supportive event. I hope that you don't wait around until the next Climathon - hack your climate today using these inspirations:
- Brett Vitor's What can a Technologist do about Climate Change and XKCD #1732
- Swissinfo on land grabbing and transparency and results of last referendum
- Datasets from CDP open data and environment @opendata.swiss
- Open Climate Data and their Data Packages (via @danfowler at Open Knowledge)






 The works on this blog are licensed under a Creative Commons Attribution 4.0 International License
The works on this blog are licensed under a Creative Commons Attribution 4.0 International License